Using Material colors and other palettes
- 2019-02-15
- 🌍 Web
- Python Web Best Practices

0. Intro
Choosing between colors is always a difficult task, especially for people like me who are not very good at design tasks.
I used to have a hard time every time I had to deal with colors. I always felt that having a lot of names for the colors was not a practical solution. For example in html you can use colors like darksalmon, mediumvioletred or darkslateblue which I find almost impossible to remember and work with.
But in 2014 Google presented Material Design and a very good
Color palette.
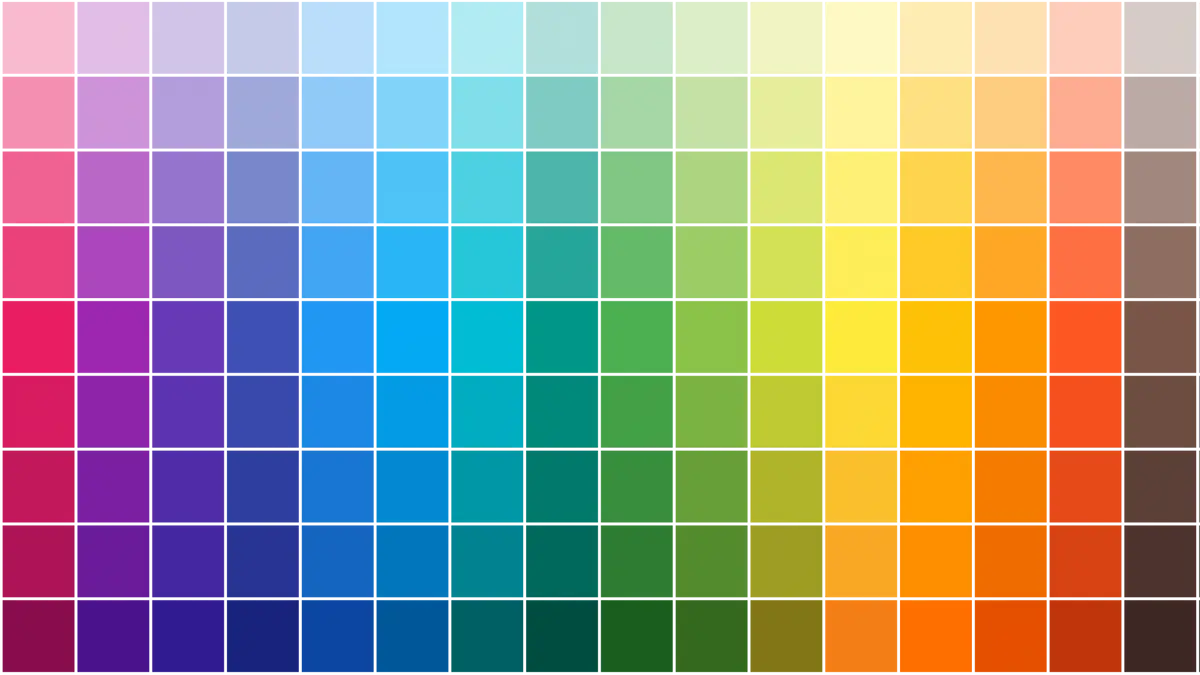
1. Material design palette
There are 19 colors with 10 different intensities for each one plus the white and black colors. This gives us 192 different colors ordered in a matrix.
This allows us to use gradients of the same colors like in the following plot:
More info about colors and palettes can be found at HTML Color codes.
2. Using material colors in python (vpalette)
I use Plotly in a lot of projects and I like using the material colors as well.
To do so I create a simple module Vpalette that allows me to call the colors I want to use with an array of color names and indexes. For example:
from v_palette import get_colors
# Retrieve one color
get_colors(("red", 100))
> ‘#FFCDD2’
# Retrieve some colors
get_colors([("red", 100), ("blue", 100)])
> [‘#FFCDD2’, ‘#BBDEFB’]
Remember to install it using pip with:
pip install vpalette
2.1. Flat colors
If you use vpalette you can also use the Flat colors.
You can use them by passing the param palette="flat"
# Retrieve some colors
get_colors([("emerald", 100), ("silver", 100)], palette="flat")
> [‘#D5F5E3’, ‘#F2F3F4’]